久しぶりにProcessingでGenerative Art作品を製作しました。
この作品は3次多項式のベジェ曲線を使って描いています。
ベジェ曲線
ベジェ曲線についてはこちらにProcessingを使った例など、丁寧に説明されています。
ベジェ曲線はIllustratorのパスなど、ベクターグラフィックスで利用されているので、そういう仕事に携わる人には身近な曲線かもしれませんが、数学的な式などはあまり触れる機会はないと思います。
僕もこの作品で描いてみるまではまったく知りませんでしたw。
特に、3次ベジェ曲線 (Cubic Bézier curve) が多く用いられている。これは、始点と第1制御点を結ぶ線分が始点における曲線の接線になり、第2制御点と終点を結ぶ線分が終点における曲線の接線になるため、直感的に理解しやすいことにある。
※ Wikipediaー「ベジェ曲線」より
と、Wikipediaにあるようにn次多項式を計算することはあまりなく、実際にはこの3次式をつなぎ合わせてより起伏の多い曲線を描くことが多いようです。
Processingではベジェ曲線を描くための関数が用意されているので、それを利用することで3次多項式のベジェ曲線が描けます。
bezier(px1,py1,px3,py3,px2,py2,px4,py4)
今回はこの3次式だけを利用して作品を作成しました。
ベジェ曲線に素敵な動きをさせるアイデア
上記のベジェ曲線の特徴を踏まえると、4点P1からP4まであるとすると、P1-P2とP3-P4の直線を動かすことで曲線の動きをいろいろと変えられそうです。
なので、まずは直線を回すことから考えてみます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
int theta;
void setup(){
size(512,512);
smooth();
theta = 0;
}
void draw(){
background(0);
translate(width/2,height/2);
float px1 = 0 + 100*cos(radians(theta));
float py1 = 0 + 100*sin(radians(theta));
float px2 = 0 + 100*cos(radians(theta)+PI);
float py2 = 0 + 100*sin(radians(theta)+PI);
noFill();
stroke(255);
line(px1, py1, px2, py2);
theta++;
}
|
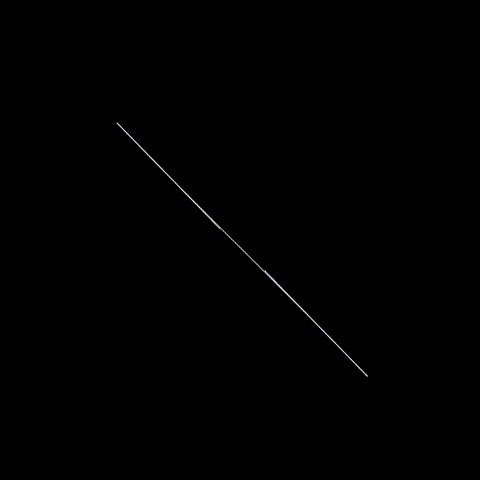
これで、長さ200pxの回転する直線が描けました。
この直線を描画する位置を変えて2つ用意し、その4点をベジェ曲線式につっこんでみます。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
void draw(){
background(0);
translate(width/2,height/2);
float px1 = 100 + 100*cos(radians(theta));
float py1 = 100 + 100*sin(radians(theta));
float px2 = 100 + 100*cos(radians(theta)+PI);
float py2 = 100 + 100*sin(radians(theta)+PI);
float px3 = -100 + 100*cos(radians(theta));
float py3 = -100 + 100*sin(radians(theta));
float px4 = -100 + 100*cos(radians(theta)+PI);
float py4 = -100 + 100*sin(radians(theta)+PI);
noFill();
stroke(255);
line(px1, py1, px2, py2);
line(px3, py3, px4, py4);
bezier(px1, py1, px2, py2, px3, py3, px4, py4);
theta++;
}
|
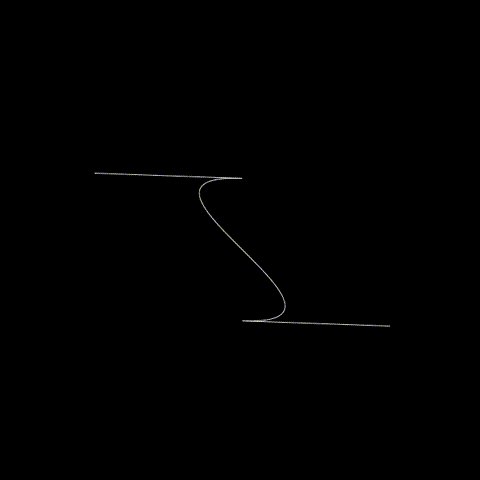
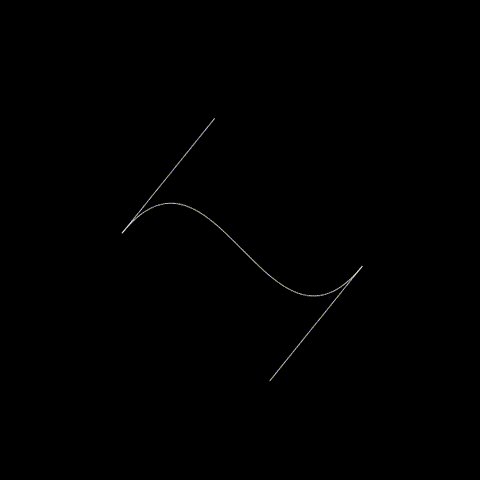
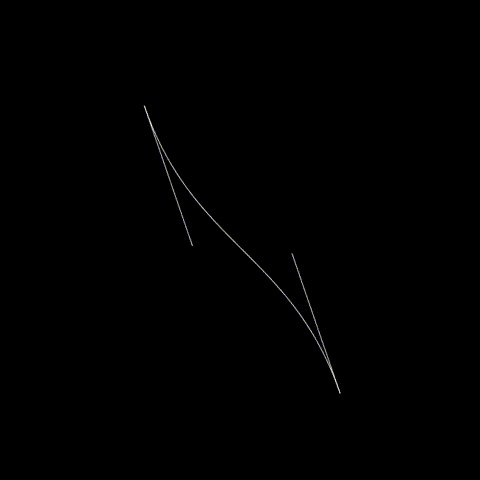
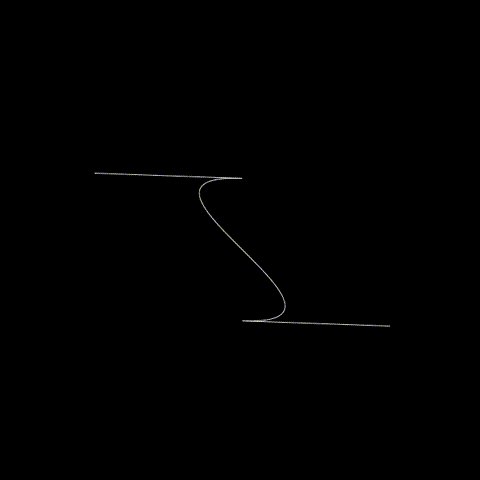
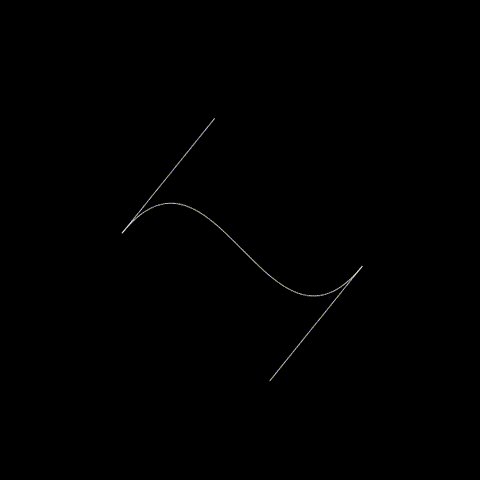
すると、こんな感じで動く曲線ができたと思います。

あとは、これを足がかりに線の長さを変える、回転の向きを変える、回転の中心を動かすなど、アイデアを膨らませていくと素敵な動きをする作品にできるかと思います。