アプリやWebサイトを作っているときに、パーツを加工することがあると思います。プレゼンでちょっとしたイメージ素材を加工したりすることもあると思います。 ちょっとした加工などは自分でできるとアイデアをスケッチしたり、作業が早くなったりするのでDIYしたいところです。
今回はイメージパーツを加工するときに使える小技を習得したので、メモしておきます。
例えばアイコンなど、もともとあるイメージからパーツを加工したりすると、対象のオブジェクトを切り出した後、画像サイズがフィットしていないのでぴったりあわせたいと思うことがよくあります。

これをぴったり合わせる小技です。
自分の環境はPhotoshop Elements 12です。素材はHPで利用させていただいた、こちらのサイトのものサンプルとして掲載しています。
加工するパーツを選ぶ
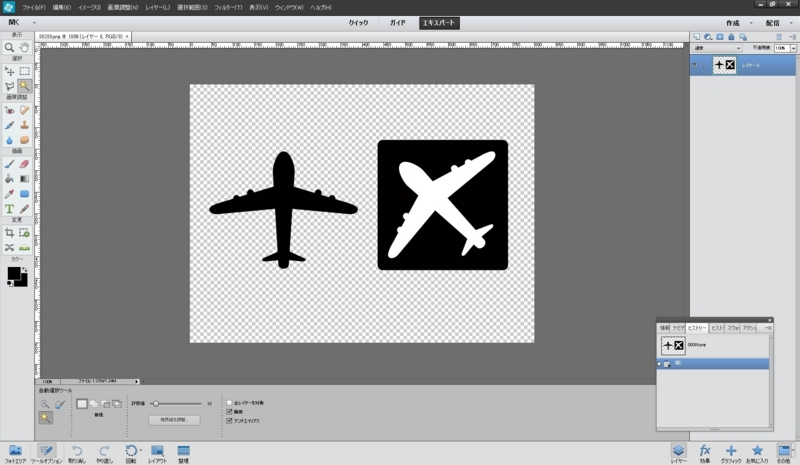
加工するイメージを開いたら、「自動選択ツール」で対象のオブジェクトを選択します。(写真など、境界があいまいな素材だと微調整が必要かもしれません。)

Elementsだと、自動選択ツールは左のパレットで「クイック選択ツール」などが表示されているアイコンを選択すると、下のサブウィンドウで選択できるようになっています。
選択ができたら、レイヤがオブジェクトを含んだものであることを確認して、コピーします。WindowsならCtrl+CでOKです。
コピーして、新しいファイルへペーストする
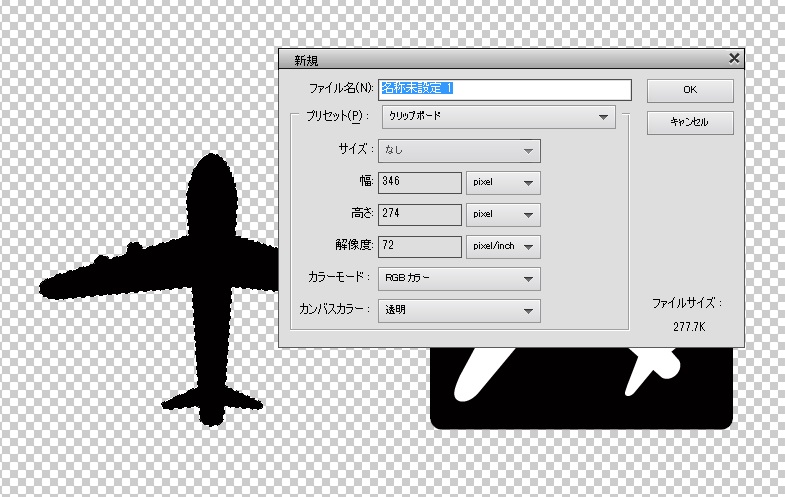
次に新しいファイルを開きます。 「ファイル」から「新規」、「白紙ファイル」を選択します。

すると、プリセットが「クリップボード」になって、自動選択しているオブジェクトのサイズと同じ大きさのカンバスを開いてくれます。
新しいカンバスが開いたら、ペーストします。WindowsならCtrl+VでOKです。 下記のように選択したオブジェクトにフィットした画像サイズのイメージパーツができていると思います。

まとめ
ちょっとした小技でしたが、これができるとWebページやアプリなどで使うときにレイアウト指定したり、ぐりぐり動かしたりするときに計算しやすいので便利です。
