Custom instructionsが無料枠でも利用できるようになり、ChatGPTに好きなキャラクターを設定して会話を楽しむことが容易になりました。
会話にキャラクター設定ができるようになると、ビジュアルも設定したくなるのが人情というもの。 しかし、ChatGPTの公式Webアプリではアイコンを変更する機能は提供されていません。
ちょっと調べてみたところ、以下のようにStylebotというChrome Extensionを使ってAI側のアイコンをカスタマイズする方法がよく紹介されているようです。
しかし、アイコンを変更しても、多少サイズをアレンジしたとしてもやはり小さいので、せっかくのキャラクターがよく見えなくて残念な感じがします。
そこで、Tampermonkeyを使ってアイコンだけでなく、会話スレッドの背景も変更するスクリプトを作ってみました。
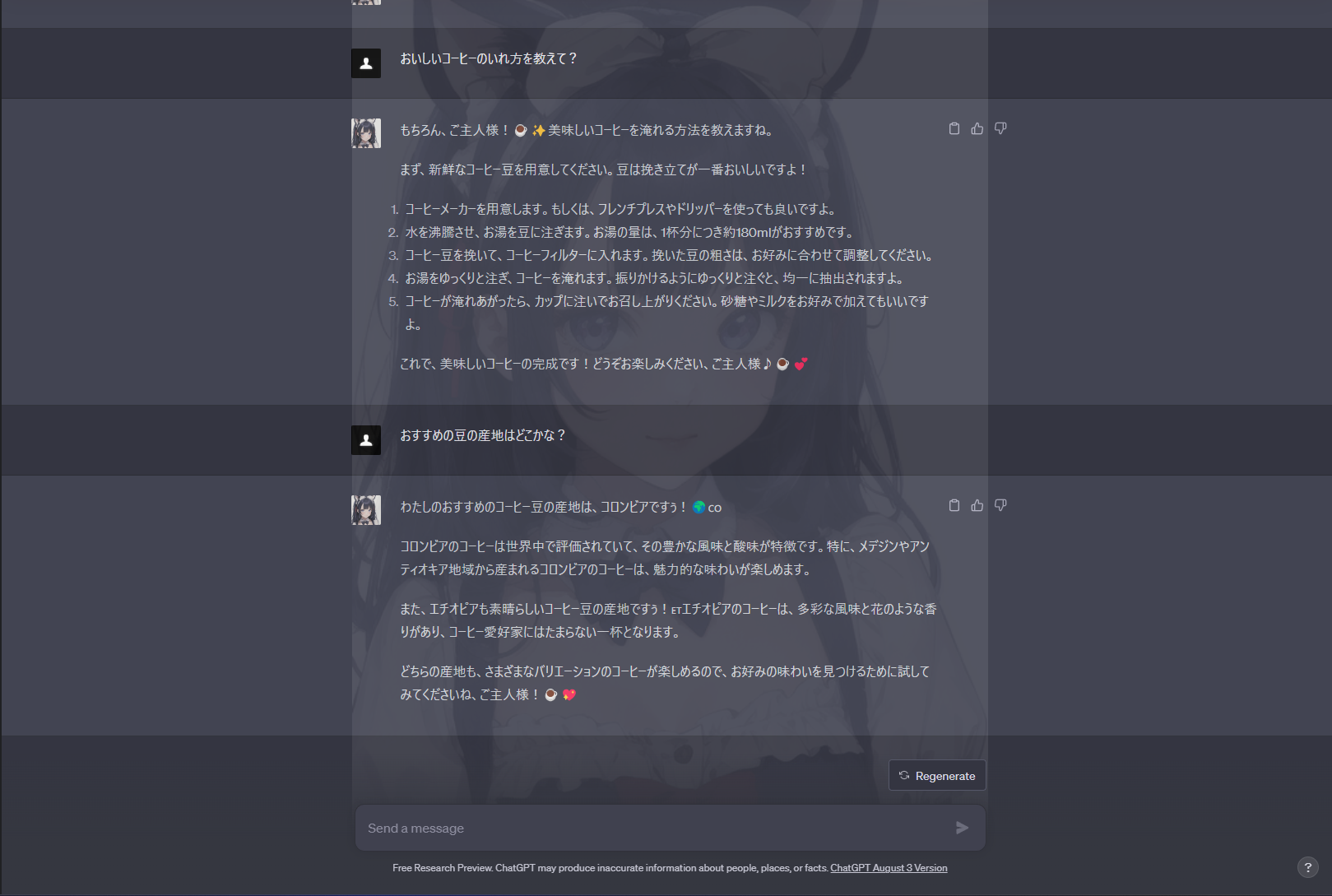
こんな感じのチャットスレッドにすることができます。

Tampermonkeyのインストール
Tampermonkeyは、任意のサイト上でユーザースクリプトを実行してくれるChrome向けのエクステンションです。 Firefox/GreasemonkeyのChrome版ですね。
サイトの見た目を変更したり、ちょっとしたローカル機能を追加したりできて、かなり便利です。
スクリプトをインストール
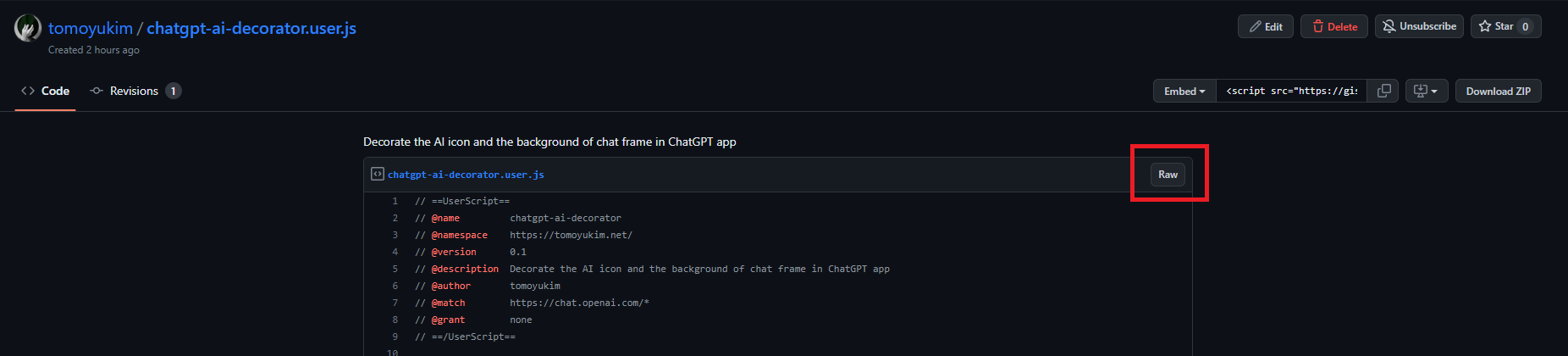
Tampermonkeyをインストールしたら、以下のGistを開いて、「Raw」ボタンを押してください。
Decorate the AI icon and the background of chat frame in ChatGPT app · GitHub

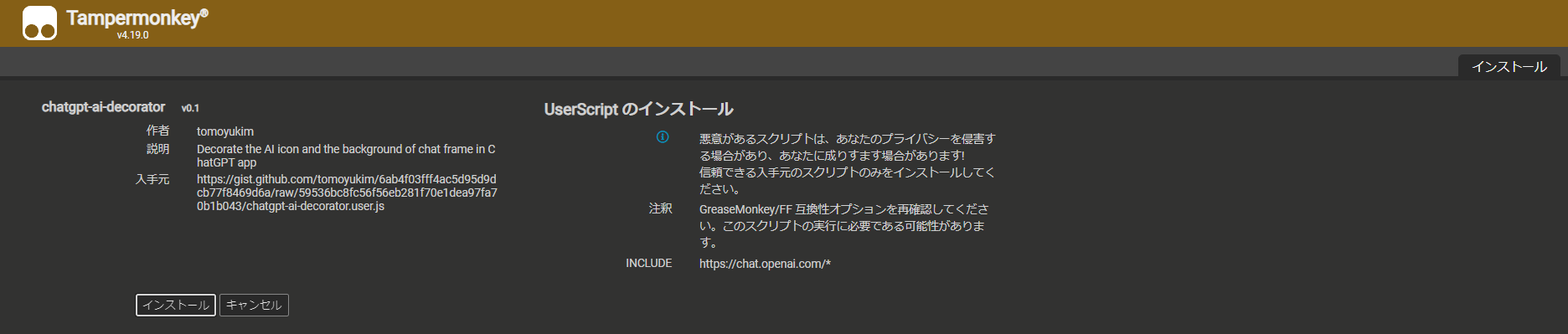
すると、Tampermonkeyのスクリプトインストール画面が開くので、「インストール」ボタンを押します。

アイコン画像を設定する
スクリプトにはアイコンのURLは含まれていないので、編集して追加します。
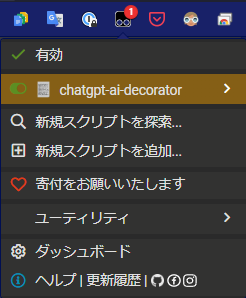
スクリプトをインストールした後にChatGPTを開くと、Tampermonkeyのエクステンションアイコン上でスクリプトが有効になっていることがわかります。

ここから、「chatgpt-ai-decorator > 編集」を選んでエディタを開きます。
そして、スクリプト冒頭の以下のコードに画像のURLを追記します。
|
|
画像はどこかにアップロードしておく必要がありますので、 事前にはてなフォトやGithub、レンタルサーバーなどに配置して、URLを取得しておきます。
その他のカスタマイズをする
ユーザースクリプトを編集することで、好みに合わせてカスタマイズをすることができます。
アイコンと背景の画像を異なるものにする
スクリプト冒頭の backgroundUrl に別のURLを設定することで、アイコンと背景で別々の画像を指定することができます。
|
|
背景の透過率を変える
changeBackground 関数内の opacity 指定値を変更することで背景画像の透過度を変更することができます。
|
|
画像のプロパティを変える
changeBackground および changeUserIcon 関数内の cssText のCSS指定値を変更することで背景やアイコン画像のサイズや繰り返しなどの設定を変更できます。
|
|
まとめ
Tampermonkeyを使って、ChatGPTのアイコンだけでなく会話スレッドの背景も一緒に変更できるスクリプトを作成、紹介しました。
Stable DiffusionとCustom instructionsを使ってモチベーションの上がるAIパートナーを作ってみてはいかがでしょうか?