これまで個人ブログをはてなブログで運用してきたのですが、本日をもって卒業し、Hugoによる静的サイトとしてさくらレンタルサーバーに引越しました。
以前から移行したいとは思っていたのですが、今回重い腰を上げたのは、以下の本を読んだことで、アウトプット熱が刺激されたからです。


なぜアウトプットするのに、ブログサイトの移行をしているのか。この記事ではこのブログの移行のお知らせと、その背景を書いていきたいと思います。
なぜHugoに移行することにしたのか
Emacsのorg-modeでの編集体験がよい
私はEmacsユーザーで、ノートもorg-modeで編集、管理しています。Hugoはorg-modeとの相性が良く、Emacsのorg-modeでブログ編集、管理ができるというのが決め手だったと思います。
Emacsのorg-modeやox-hugo、Github Actionsなどのツールによって、編集からdeployまでをかなりスムーズに行えるワークフローを作成することができました。
この編集体験(UX)は、自分が今後アウトプットをストレスなく続けていくために、とても重要じゃないかと思ったわけです。
ブログサイトのパフォーマンスを改善したい
はてなブログは非常にいいサービスですし、メリットも沢山あります。 でもサイトのパフォーマンスがあまり良くないというのは、ずっと気にしていました。
収益化目的のブログではないですが、読んでもらうことを前提に公開している記事ですから、やはり読み手のUXはよいに越したことはないと思っています。
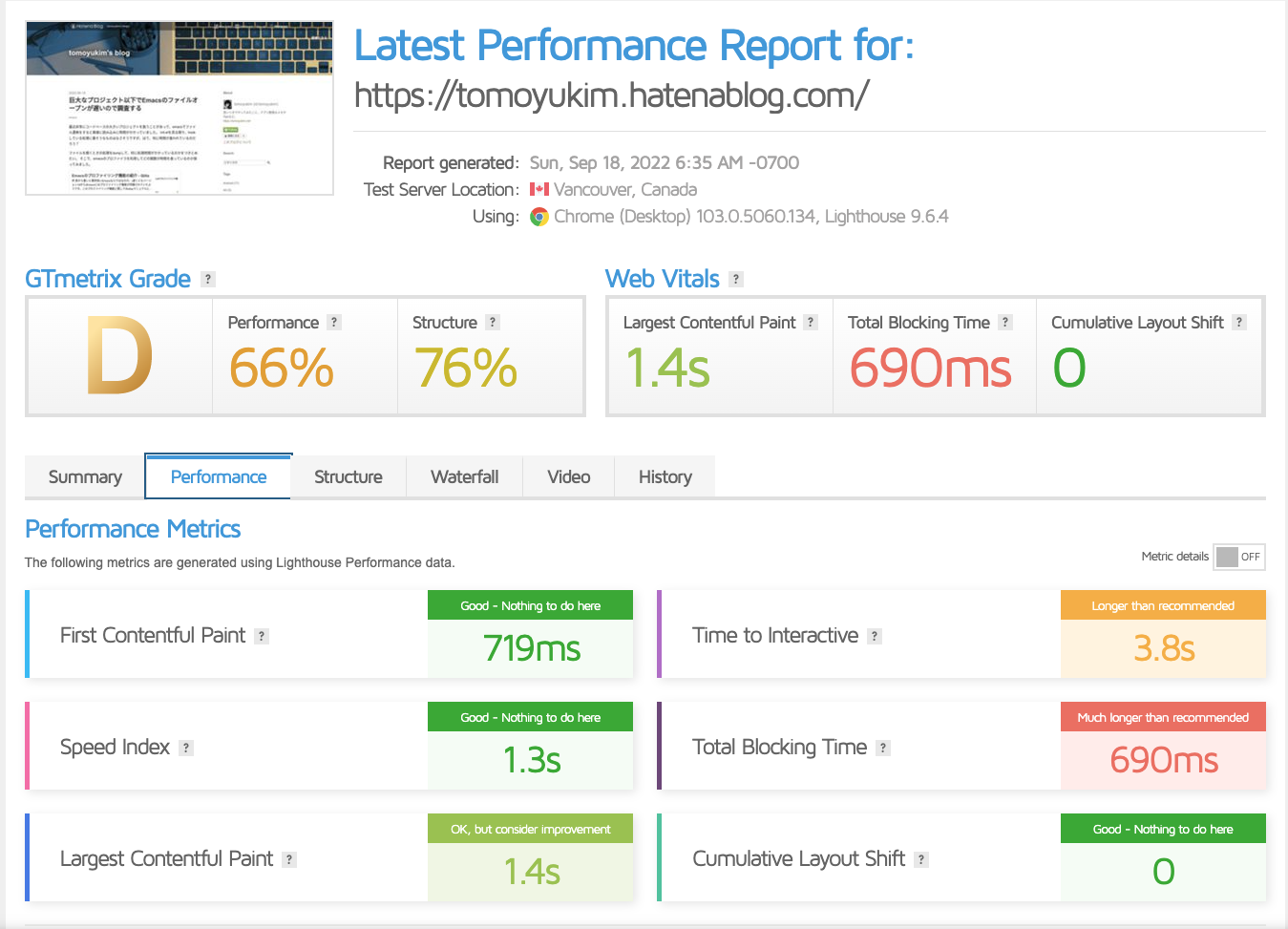
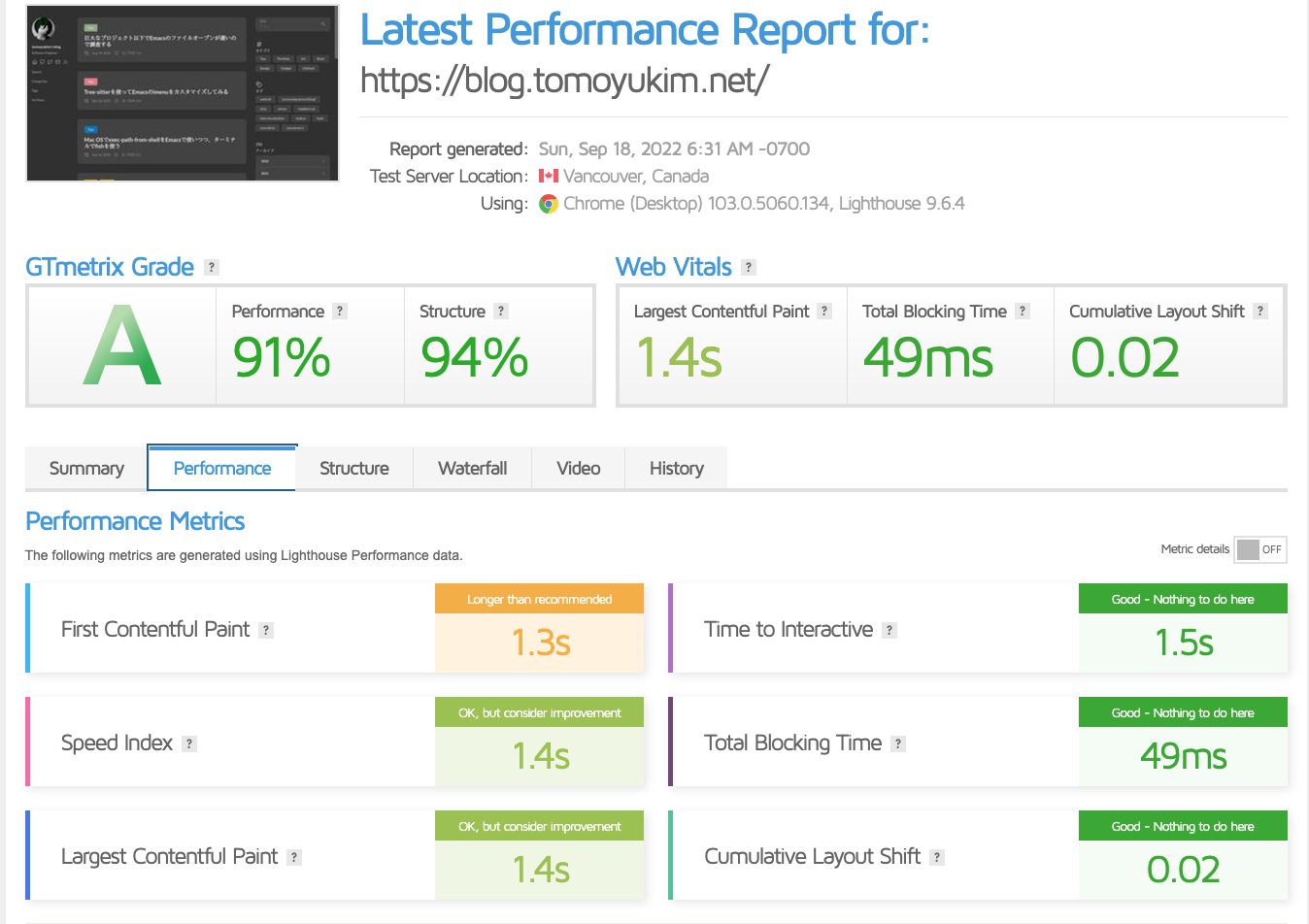
そこで、さくらのレンタルサーバーライト(新サーバー移行前)+Hugoによる新サイトと、はてなブログの旧サイトのパフォーマンスをGTmetrixで計測してみました。 (Google PageSpeed Insightsでもいいと思います)
以下がその結果です。 特にTotal Blocking Timeに大きな差が出て、はてなブログのパフォーマンスがHugoに比べて非常に遅いということが見てとれます。


以下の移行記事でも理由に上がっているように、はてなブログのパフォーマンスには課題があるようですし、はてなブログ自身のパフォーマンスに難があることは間違いないようでした。
独自ドメインの利用がしたい
別途個人で発信するためのドメインを持っていることもあり、そちらのドメインでまとめたいなと思っていました。
はてなブログでは独自ドメインを利用するために有料会員になる必要があります。 最も安い2年コースでも年額換算7,200円となるとそれなりのコストなので、収益化目的のないブログ運営においては「えいや」で払っていける金額ではありませんでした。
自分の情報をできるだけ手の届くところで管理したい
これは依存に関する考え方の問題です。 ソフトウェアでもそうですが、現代においてこうしたプラットフォームやツール依存を持たずに何かを作るというケースはほとんどないと思います。 多くの場合、サービスでもツールでも、対価としてお金、もしくは自由や権利、プライバシーなどを支払うことで色々と便利な機能を利用させてもらっています。
それはそれでいいのですが、ブログは自身の活動のログにもなっているため、一種の財産と考えることができます。 ですので、自分でどうにでもできるところで管理できている、というのは多少の不自由を受け入れたとしても、それなりにメリットがあると考えています。
これは私がエンジニアであることもひとつの理由になっているかもしれません。 サーバー管理やサイトの構築などは、(いつもではないですが^^;)それ自体が面白いですし、技術的に自分に返ってきていると感じられるのは、必ずしもデメリットにならないということです。
ホスト先はさくらのレンタルサーバーライト
2014年からホビー用にさくらのレンタルサーバーライトを借りています。

比較記事などを見ると、速度や使い勝手の面で、他のサーバーを検討してもいいタイミングかもしれませんでしたが、継続利用しています。 もし初めてレンタルサーバーを借りようと思っているのであれば、私の記事は参考にならないかもしれません。
特に「さくらのドメイン」の価格については、.netドメインの料金が2022/8/25をもって改訂され、年額1,886円から2,484円に大幅に値上げされていますから、 ドメインとレンタルサーバーを合わせた価格と、サービス内容をよく比較して検討する必要があると思います。
私は、まず正直なところサーバーを切り替えるところからやっていると、ブログの移設までやりきれないかもしれないと思ったのが大きいです。 現在のレンタルサーバーには他のサービスも乗っていますし、ドメインの管理もあります。全部移行するとなると大仕事になります。 そして、そんな大仕事をするほど課題を感じていない、というのが継続の理由です。
さくらのレンタルサーバーは月額換算128円と格安で、無料SSL(Let’s Encrypt)や容量など個人のホビーサイトとして必要十分なサービスが揃っていると思います。 最近はコントロールパネルのリニューアルなども進んでいますし、2022/2/16から提供が開始された新サーバーへの移行でパフォーマンスがより改善する可能性もあります。
それでいて、これまで大きなトラブルなどに合ったこともなく、非常に安定しているよいサービスだなと感じています。 というわけで、さくらのレンタルサーバーにはこれからもお世話になると思います。
Netlifyはどうだったのか
ちなみに、よくHugoと利用されているNetlifyは一度試しに利用してみました。無料で十分な機能がありますし、独自ドメインも利用できるのでありだと思いました。 ただ、自分の場合は
- 既にさくらのレンタルサーバー環境があったこと
- ドメインの管理が別サイト含めてさくらでやりたかったこと
などから結局利用をしませんでした。
Hugoのビルドや自動DeployなどNetlifyの便利な機能は、Github Actionsを利用することで代用できたので、それも選択しなかった理由のひとつです。
まとめ
以上が、はてなブログからHugoとさくらレンタルサーバーに移行した経緯でした。やはりテキストを書く、記事を管理するというUXの改善をしたいというのが大きいモチベーションだったと思います。 また、こういった作業自体がアウトプットにもなる、と思ったこともあります。どんな活動もアウトプットになる、ということですね!
実際の作業やワークフロー、移行ツールの開発などについては別途まとめていきたいと思います。(分かれている方が後から見やすいので。あと筆が遅いもので。。。)
