先日「torchlights」をDeployするにあたって、初めてHerokuを使ってみました。

その際にたどったHerokuへのDeploy手順をメモしておきたいと思います。 基本的には、公式サイトの下記手順を踏めば簡単にDeployできます。Herokuアカウントは作成してある前提です。
Getting Started on Heroku | Heroku Dev Center
toolbeltのインストール
まず、herokuとやりとりをするための「toolbelt」というコマンドラインツールをインストールします。 下記に各OS毎にインストール方法がありますが、ここではUbuntuを選択します。
UbuntuはInstallerとかはなく、ただwgetでインストールスクリプトを取ってきて実行するだけです。
|
|
これで、herokuコマンドが使えるようになりました。さっそくログインしておきます。
|
|
自分のherokuのアカウントでログインすれば、完了です。
アプリケーションを作成する
heroku側にアプリケーションを作成します。今回はNode.jsを作成します。
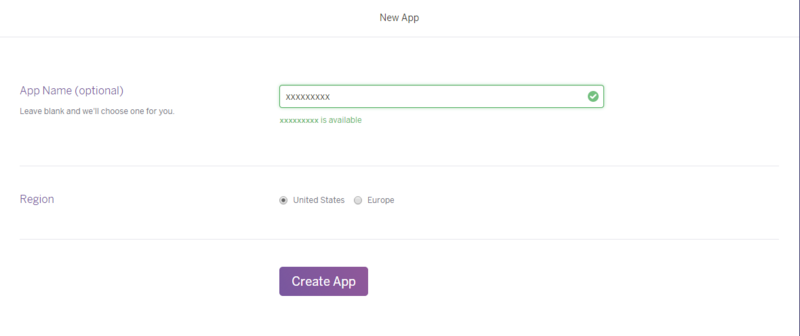
まず、herokuにアクセスしてダッシュボードを開きます。右上の「+」を選択して下記のようなフォームからアプリを作成します。

RegionはUSで問題ないです。
これでアプリケーションが作成されます。Deployの手順が表示されるので、それに従えばDeployが可能です。 herokuはDeployされたコードから自動でアプリケーションの種類を判別して環境を整えるようなので、ここでNode.jsであるという指定は必要ないです。
ちなみに、アプリケーションはheroku toolbeltから作成することもできます。
|
|
createコマンドにアプリ名を渡さない場合は自動的に適当な名前が割り振られます。
なお、herokuコマンドのヘルプは
|
|
で参照できます。
Node.jsアプリの準備
Node.jsやExpressを使ったアプリの詳細は割愛して、ここではherokuへDeployする際に必要な設定などを行います。
最低限必要なのはpackage.jsonの編集だけです。dependenciesのチェックと、enginesの指定が必要です。
|
|
利用しているnodeとnpmのVersionを記載します。また依存しているモジュールの記載漏れがないか確認してください。
開発中にnpm install xxx --saveとsaveオプションつきでインストールしておくと、自動的にpackage.jsonに追記されるので便利です。

foremanで動作確認する
Deploy前にローカル環境で動作確認をします。そのためにforemanという仕組みが提供されています。
foremanを実行するために、アプリケーションルートにProcfileを作成します。
|
|
後は、foremanを実行し動作確認をします。
|
|
Procfileについては、以下に説明があるので参考になります。
procfile · herokaijp/devcenter Wiki · GitHub
Procfileはherokuがアプリ実行に必要なファイルらしいですが、自作しないで打ち上げるとサーバ側では自動で作成されるようです。
herokuのリモートリポジトリにpushする(デプロイ)
最後にDeployをします。heroku側へはGitを使って打ち上げます。 heroku側にGitのリモートリポジトリがあるので、それをローカルに登録してプッシュします。
既にGitリポジトリがあれば、そこにリモートリポジトリを登録するだけです。
|
|
すると、herokuという名前で登録されるので、そこを指定してpushします。
|
|
実行すると、Pushされるだけではなく自動的にアプリ起動に必要な環境を作成し始め、アプリがサーバ側で起動します。
|
|
これでプロセスの確認、アプリをブラウザで開く、アプリのログをみることができます。
まとめ
初めてPaaSへを使ってアプリのホストをしてみましたが、Herokuは人気のサービスなだけあってかDeployまでが非常に簡単で使いやすい印象でした。
またDynoが1つまでであれば、無料で使えるところも魅力だと思います。 ただしDynoが1つのときは1時間アクセスがないと、勝手にアプリが停止します。herokuとしては2 Dynos以上を推奨しています。
無料で利用し続けるために、アプリに対して定期的なHTTP GETを発行する方法がよく取られていますが、それはまた別途書きたいと思います。

